Créer un enhancer¶
1. Définition dans le fichier metadata¶
Les metadata d’un enhancer sont décrites dans la documentation d’API.
2. [Back-office] Créer un contrôleur pour l’enhancer¶
Pour gérer la popup de configuration et la prévisualisation de l’enhancer, nous avons besoin d’un contrôleur.
Créez donc le fichier mon_appli::classes/controller/admin/enhancer.ctrl.php en étendant le Controller_Admin_Enhancer adéquat.
<?php
namespace Mon\Appli;
class Controller_Admin_Enhancer extends \Nos\Controller_Admin_Enhancer
{
}
Comme tous les contrôleurs de Novius OS, ajoutons lui un fichier de configuration mon_appli::config/controller/admin/enhancer.config.php
<?php
return array(
// Vide pour l'instant, nous allons le remplir plus bas
);
Popup de configuration¶
L’affichage ou non d’une popup de configuration est conditionnée par la présence ou non de la clé dialog dans le fichier metadata.config.php. Ajoutons cette information :
<?php
return array(
'enhancers' => array(
'mon_appli' => array(
'dialog' => array(
'contentUrl' => 'admin/mon_appli/enhancer/popup',
'ajax' => true,
),
),
),
);
Ici, la popup fera appel à la méthode action_popup() de la classe Mon\Appli\Controller_Admin_Enhancer. Ce dernier est prévu pour fonctionner en Ajax.
Comme pour toute modification du fichier metadata.config.php, il faut aller appliquer les changements depuis le gestionnaire d’applications.
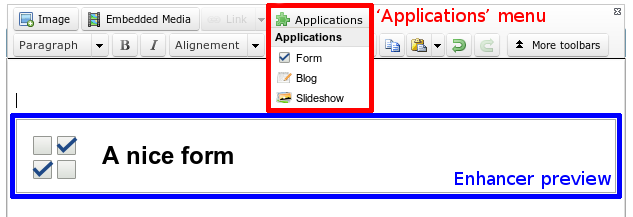
Désormais, lorsqu’on ajoute notre enhancer dans un WYSIWYG, une popup s’affiche, mais il n’y a aucune option à configurer !
Le contrôleur standard que nous avons étendu prévoit d’être configuré pour ajouter les options de l’enhancer. Rendez-vous dans le fichier de configuration mon_appli::config/controller/admin/enhancer.config.php :
<?php
return array(
// Configuration des options de configuration dans la popup
'fields' => array(
'item_per_page' => array(
'label' => __('Item per page:'),
'form' => array(
'type' => 'text',
'value' => 10, // This is only the default
),
),
),
);
La syntaxe des fields est identique à celle du fichier de configuration du CRUD, avec possibilité de mettre des renderers.
Lorsque vous configurez uniquement les fields et que vous n’avez pas renseigné popup.layout, le contrôleur en ajoute un automatiquement pour vous avec cette configuration :
<?php
return array(
// Généré automatiquement par le contrôleur lorsque les ``fields`` sont présents
'popup' => array(
'layout' => array(
'fields' => array(
'view' => 'nos::form/fields',
'params' => array(
'fields' => array(/* Liste de tous les champs renseignés dans 'fields' */),
'begin' => ' ',
'end' => ' ',
),
),
),
),
);
Si vous souhaitez modifier ce layout par défaut (par exemple rajouter une 2e vue pour inclure du JavaScript), vous devez le renseigner en totalité (et remettre la vue nos::form/fields si vous en avez besoin).
À l’intérieur des vues, les variables suivantes sont disponibles :
- $enhancer_args : l’ancienne configuration de l’enhancer ;
- $fieldset : lorsque vous avez renseignés des fields, un Fieldset est créé dans cette variable.
Modifier la prévisualisation¶

La prévisualisation ajoutée dans le WYSIWYG est chargée en faisant appel à la valeur previewUrl configurée dans le fichier metadata.config.php.
Généralement, vous ferez appel au même contrôleur que celui de la popup, mais en appelant la méthode action_preview() au lieu de action_popup().
La vue fournie par défaut utilise une icône, un titre (les valeurs par défaut reprennent l’icône 64*64 de l’application, ainsi que le titre de l’enhancer) et un layout (fichiers de vues additionnels appelés).
mon_appli::config/controller/admin/enhancer.config.php :
<?php
return array(
// Configuration de la popup
'fields' => array(
// Ce qu'on avait configuré plus tôt
),
// Configuration de la prévisualisation
'preview' => array(
// (facultatif) vue à utiliser pour le rendu (valeur par défaut en exemple)
//'view' => 'nos::admin/enhancer/preview',
// (facultatif) fichiers de vues additionnels (inclus par la view au-dessus)
//'layout' => array(),
'params' => array(
// (optionnel) reprend le titre de l'enhancer par défaut
'title' => "Mon super enhancer",
// 'icon' (optionnel) reprend celui de l'application en taille 64*64 par défaut
),
),
);
À noter qu’il est possible de spécifier une fonction de callback à la fois pour le titre ou pour l’icône. Elle recoit alors un paramètre : la configuration de l’enhancer $enhancer_args.
Par exemple, pour l’enhancer « Formulaire », le titre du formulaire sélectionné s’affiche.
3. [Front-office] Afficher votre contenu sur le site¶
Une fois la page enregistrée et publiée, l’enhancer va s’exprimer sur le site.
Le contenu sera généré par le contrôleur configuré dans une des clés enhancer ou urlEnhancer du fichier metadata.config.php (selon si on voulait un enhancer simple ou un URL enhancer). N’oubliez pas de prendre en compte les changements dans le gestionnaires d’applications si vous faites des modification sur ce fichier.
Par exemple, l’application « Formulaires » a pour configuration noviusos_form/front/main ce qui fera appel à la méthode action_main() du Controller_Front de l’application noviusos_form (qui correspond en fait au contrôleur Nos\Form\Controller_Front).
Cette action prend en paramètre le tableau de configuration qui a été défini dans la popup de configuration $enhancer_args.
Créons le contrôleur mon_appli::controller/front.ctrl.php
<?php
namespace Mon\Appli;
class Controller_Front extends \Nos\Controller_Front_Application
{
public function action_main($enhancer_args = array())
{
// Pour tester
return print_r($enhancer_args, true);
}
}
4. URL enhancers¶
Dans le cas d’un URL enhancer, ce dernier sera capable de gérer des URL.
Lorsqu’on parle du billet de blog toto ou de la catégorie ski, on fait en réalité référence au billet de blog dont le nom virtuel est toto et à la catégorie dont le nom virtuel est ski.
Prenons un exemple : si votre URL enhancer a été ajouté sur la page mon/blog.html, alors il sera en mesure de gérer des URL qui commencent par mon/blog/**.html, comme :
- mon/blog.html (liste de tous les billets) ;
- mon/blog/toto.html (billet de blog toto) ;
- mon/blog/page/2.html (2e page de la liste des billets) ;
- ou encore mon/blog/category/ski.html (liste des billets de la catégorie ski).
Comme précédemment, le contenu est généré par l’action main, mais il est possible de récupérer l’URL étendue avec $this->main_controller->getEnhancerUrl();.
Ensuite, le contrôleur peut générer du contenu différent en fonction de l’URL demandée. Voici un exemple (simplifié) tiré de l’application « Blog » :
<?php
namespace Nos\Blog;
class Controller_Front extends \Nos\Controller_Front_Application
{
public function action_main($enhancer_args = array())
{
// URL complète de la page == 'mon/blog/category/ski.html'
// => $enhancer_url == 'category/ski' (sans .html)
$enhancer_url = $this->main_controller->getEnhancerUrl();
$segments = explode('/', $enhancer_url);
if (empty($enhancer_url))
{
// URL 'mon/blog.html' (URL de la page sur laquelle a été ajouté l'enhancer)
// Affichage de la liste des billets (page 1)
}
else if (count($segments) == 1)
{
// URL 'mon/blog/toto.html'
// Affichage du billet de blog 'toto'
}
else if (count($segments) == 2)
{
if ($segments[0] == 'page')
{
// URL 'mon/blog/page/2.html'
$page = $segments[1];
// Affichage de la page 2 de la liste des billets
}
else if ($segments[0] == 'category')
{
// URL 'mon/blog/category/ski.html'
$category = $segments[1];
// Affichage de la liste des billets de la catégorie 'ski'
}
}
// L'URL demandé n'est pas gérée par cet enhancer (erreur 404 pour cet enhancer)
throw new \Nos\NotFoundException();
}
}
Lorsque l’enhancer gère des URL pour certains modèles (ORM), c’est lui qui connait la procédure de génération des ces dernières. Pour ce faire, il faut alors implémenter une méthode statique getUrlEnhanced() qui va s’en occuper :
<?php
namespace Nos\Blog;
class Controller_Front extends \Nos\Controller_Front_Application
{
public static function getUrlEnhanced($params = array())
{
$item = \Arr::get($params, 'item', false);
if ($item) {
$model = get_class($item);
$page = isset($params['page']) ? $params['page'] : 1;
switch ($model)
{
// URL pour un billet de blog particulier
case 'Nos\Blog\Model_Post' :
return urlencode($item->virtual_name()).'.html';
break;
// URL pour la liste des billets d'une catégorie (avec optionnellement une page)
case 'Nos\Blog\Model_Category' :
return 'category/'.urlencode($item->virtual_name()).($page > 1 ? '/'.$page : '').'.html';
break;
}
}
return false;
}
}
Cette fonction est liée à la Behaviour_Urlenhancer et aux méthodes url() et urls() des modèles. Pour voir comment les configurer, il faut se référer à la documentation d’API associée.
Exemple :
<?php
// Sélection de la catégorie ayant pour ID 1
$category = Nos\Blog\Model_Category::find(1);
$url = $category->url(array('page' => 2));
$url aura pour valeur mon/blog/category/ski/2.html. Si on décompose :
- mon/blog : URL de la page sur laquelle est présent l’enhancer ;
- ski : URL virtuelle de la catégorie ayant pour ID 1 ;
- 2 : numéro de page demandée dans les paramètes.